Адаптивность контактная информация. Создание лучшей страницы контактов
Заходим в редактор страницы и нажимаем «Настройка адаптивности» в верхней панели.
В этом окне включаем и выключаем отображение страницы для выбранных устройств.
 Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
В редакторе:

В предпросмотре:

Адаптивность некоторых виджетов можно настраивать отдельно. Настраиваем отображение виджетов "Колонки","Картинка", "Кнопка" и "Текст" на мобильных устройствах.
Виджет «Колонки»В настройках секции включаем и выключаем отображение колонок по вертикали для мобильных. На других устройствах колонки будут по умолчанию расположены по горизонтали.

Задаем особый размер картинки для мобильных. Для этого переходим в настройки виджета и включаем «Особый размер для телефонов».

Указав «Особое положение для телефонов», меняем выравнивание кнопки на телефоне: слева, по центру, справа, или растягиваем по ширине.

Текст автоматически растягивается в пределах своего виджета. По умолчанию выравнивание на мобильных установлено центру – эту настройку можно выключить и включить.
 Также можно задать размера шрифта для разных видов устройств.
Также можно задать размера шрифта для разных видов устройств.
 И задать отступы.
И задать отступы.

Виджеты и секции, которые не должны отображаться на определенных устройствах, можно скрыть.
Важно: если функция «скрытие виджета» активна, она обязательно должна быть включена в адаптивность под мобильные. Иначе будет отображаться наиболее близкая по ширине версия адаптивности.
Если скрыть секцию для мобильных и забыть включить адаптивность, то при заходе на страницу будет отображаться планшетная версия.
Скрываем виджетСкроем виджет “Картинка” и виджет “Текст” для широких экранов. Виджеты будут показываться только на мобильных устройствах, планшетах и ноутбуках, для широкоэкранных устройств виджеты будут скрыты даже в редакторе.

Например, скрываем первую секцию для широких экранов.

Используем виджет “Мобильное меню” удобной навигации на мобильных. На широких экранах меню будет выглядеть как обычное.

Добавим мобильное меню на секцию, удалим из него встроенное меню и переместим наше меню в виджет "Мобильное меню". Осталось настроить отображение меню на мобильной версии и положение кнопок. Вместо надписи мы разместили логотип.

Возможные ошибки: параллакс – изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя, не предназначен для мобильных устройств.

Приветствую моих читателей, набрался опыта и расскажу Вам о принципах работы формы обратной связи php. Покажу на наглядных примерах, чтобы вы понимали как все устроено и как происходит взаимодействие между самой формой ввода (ее полями input) и файлом-обработчиком, написанный на языке php. К тому же бесплатно сможете скачать исходники вместе с .
Конечно здорово будет, если вы хоть немного разбираетесь в HTML / CSS т.к. Вам придется уже по аналогии перетягивать код на свою страницу. PHP язык затрагивать не будем, все необходимые правки, которые нужно будет сделать под себя я покажу.
UPDATE :По откликам читателей, я понял, что нужно что-то более красивое и функциональное, встречайте , ознакомьтесь и посмотрите. Сами выбирайте какая больше понравится)
UPDATE2 : Version 3.0 Адаптивный Лендинг + форма ajax с передачей UTM-меток , ознакомьтесь и посмотрите. Вам понравится
Вспомнил себя, когда я впервые пытался делать самостоятельно форму обратной связи на php, и честно признаться было трудоемко, т.к. не понимал что и как происходит. Терпение и упорство друзья и у вас все получится.
Форма обратной связи php — структура
Разбор самой формы обратной связи будем изучать на примере посадочной страницы (Landing Page), кстати есть отдельная статья по . Посмотреть как это работает в действии можете по кнопкам расположенным ниже, прикладываю исходники этого одностраничника и главного файла обработчика-php (этот файл и будет обрабатывать и отправлять письмо на email)


После того как скачаете исходники и распакуете архив, вы увидите следующую структуру по файлам:

- image — все изображения, которые используются для самого Landing Page, кнопки и т.д.
- js — javascript скрипты, которые обеспечивают например всплывающее модальное окно на странице и другие визуальные эффекты
- index.html — индексный файл нашего одностраничника
- index1.php — файл обработчик, в который передаются значения из формы, далее формируется письмо из полученных переменных и отправляется на указанный email адрес. Так же index1.php случит в роли промежуточной страницы уведомления об успешной отправке данных с автоматическим перенаправлением обратно на index.html (т.е. наш одностраничник)
Важно, чтобы ваш хостинг, на котором располагаются файлы сайта, поддерживал php обработку, иначе файл index1.php не выполнится и работать не будет. Чтобы уточнить этот нюанс обратитесь в кампанию, где зарегистрирован ваш хостинг или просто протестируйте — работает, значит есть поддержка. Если нет, то включите опцию поддержки языка php
Взгляните на схему работы взаимодействия всех элементов (страница, форма, обработчик)

Взглянем на работу одной из кнопок, которая вызывает модальное всплывающее окно, в котором находится форма обратной связи. Данный приведенный исходный код — это не раз, два вставил на страницу и заработает, Вам придется самим подгонять под свой дизайн и потребности.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | Заказать обратный звонок Заказажите обратный звонок |
Заказать обратный звонок Заказажите обратный звонок
Ниже полный исходный код обработчика index1.php, для того чтобы настроить отправку на свой почтовый ящик, поменяйте «[email protected]» на свой, остальное в принципе можно оставить без изменений
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | С вами свяжутся |
С вами свяжутся body { background: #22BFF7 url(img/zakaz.jpg) top -70% center no-repeat; } setTimeout("location.replace("/index.html")", 3000); /*Изменить текущий адрес страницы через 3 секунды (3000 миллисекунд)*/
Проверка работоспособности формыВызываем окно и вводим данные для тестовой проверки нашей формы
Еще раз напомню, ваш хостинг должен поддерживать обработку php файлов, иначе наш обработчик просто не выполнится и никакое письмо не отправится на указанный email-адрес. Результат успешно отработанной форма обратной связи
У меня на этом все, старался донести смысл и работу скрипта наилучшим образом. Возникнут вопросы, можете смело обращаться в комментарии или ко мне в VK (смотрите контактные данные). Желаю легкой и продуктивной работы Вам.
Страница контактов имеет огромное значение, поэтому ее дизайну нужно уделить особое внимание. Чем удобнее будет контактная страница, тем больше возможностей открывается перед владельцем сайта. Страница контактов, если она правильно спроектирована, вполне может повлиять на коэффициент конверсии: если пользователь может легко связаться с менеджером или администратором сайта, то он получит положительный опыт взаимодействия. Чем проще будет процесс, чем меньше пользователю нужно будет заполнить полей или форм, тем лучше для конверсии.
Хорошая контактная страница может улучшить сайт, так как она позволяет создать условия для хороших взаимоотношений между посетителями и владельцем сайта. Неважно, что это будет за сайт, это может быть интернет-магазин, новостной портал или веб-сервис – обратная связь крайне важна.
Несмотря на это, многие дизайнеры недооценивают значение правильно спроектированной страницы контактов, сосредоточившись на дизайне страниц с основным контентом.
Бывает так, что пользователю нужно быстро связаться с владельцем сайта или обратиться в службу поддержки клиентов. Однако ничего не получается, даже если воспользоваться поиском по сайту. Порой нужная информация присутствует на сайте, но она «скрыта», так как дизайнер не позаботился о правильной навигации и пользователь просто не видит нужную ссылку. Отчаявшийся пользователь уже готов позвонить по телефону, но и его он не может найти.

Компании и веб-сервисы, которые уделяют большое внимание дизайну контактных страниц, поступают крайне осмотрительно. Просто потому, что эта страница не просто содержит контактную информацию: она содержит нужные для пользователя сведения и является интерактивной. И, что самое главное, хорошая контактная страница побуждает пользователя снова и снова взаимодействовать с сайтом.
Страница контактов это своеобразная площадка для общения. Если владелец сайта позволяет клиентам выразить свое мнение, то это уже приглашение к диалогу. Веб-разработчики и пользователи могут извлечь выгоду из этого сотрудничества и именно по этой причине нужно правильно ее спроектировать.
Как известно, функциональность в дизайне – это один из ключевых факторов. В контактной странице содержится важная информация, однако ее не слишком много, что порой может привести к ошибочной оценке функциональности. Владелец сайта думает, что если он разместил на странице адрес электронной почты и телефон, то этого вполне достаточно. Иногда он бывает прав.

Тем не менее, двойная проверка на функциональность может принести больше пользы, чем вреда. Неработающие ссылки или страницы, перегруженные информацией – все это вредит взаимодействию. Владелец сайта может не получить важное сообщение, но самое худшее произойдет в том случае, если он предоставит устаревшую или недостоверную информацию. Проектируя страницу контактов в первую очередь нужно думать о пользователях, ведь в конце концов это страница создана специально для них.
РасположениеНужно обязательно убедиться, что страница контактов всегда доступна для пользователей. Внешний вид сайта, пусть даже с эксклюзивным дизайном ничего не значит, если пользователи не могут найти страницу с контактами. Порой приходится проектировать довольно сложные контактные формы, поэтому заранее нужно позаботиться об инструкциях. Пользователям будет проще связаться с владельцем сайта, если у них будет пошаговое руководство.
 Для дизайнера, проектирующего сайт, важно помнить о двух моментах:
Для дизайнера, проектирующего сайт, важно помнить о двух моментах:
- Первичная навигация всегда должна включать контактную страницу
- Пользователи должны находить страницу контактов с первого посещения сайта, на какую бы из внутренних страниц они не попали
Судя по накопленному дизайнерами опыту, пользователи склонны искать контактную информацию на правой стороне страницы, так что имеет смысл разместить ссылку «Контакты» именно там. При этом нужно помнить, что эта информация имеет второстепенное значение для пользователя, так что не стоит делать этот раздел сайта слишком заметным или навязчивым. Лучше всего работает ссылка на страницу с контактами, расположенная в правом верхнем углу страницы. А хуже всего – ссылка в раскрывающемся меню, так как пользователи могут ее попросту не заметить.
Простые контактные формыДля коммерческих сайтов контактная страница очень важна, об этом уже говорилось выше. Несмотря на то, что она может быть не так красива, как другие страницы сайта, она должна быть простой, удобной и понятной. Если информация структурирована неправильно, плохо функционирует или вводит в заблуждения, то маловероятно, что владелец сайта сможет выстроить долгосрочные взаимоотношения со своими клиентами.
Очень часто бывает, что пользователь, желающий оставить сообщение, покидает на сайт, так как не может заполнить контактную форму. Или не хочет, если она слишком длинная или сложная. Сегодня пользователи не желают тратить время на заполнения подробных форм, так что стоит подумать об их упрощении. Чем проще будет форма, тем лучше, в том числе для опыта пользователя, следовательно, нужно сосредоточиться на сборе основной информации.
Точные формулировкиЕсли говорить об официальных сайтах, то на всех страницах, в том числе и ни странице контактов, нужно придерживаться ясных и точных формулировок о преимуществах, которые получит пользователь, став клиентом компании. Для чего это нужно? Очищенная от всего лишнего информация являет наиболее действенным способом для привлечения и удержания внимания. Красиво обобщенные данные должны быть краткими, чтобы люди могли легко найти то, что им нужно.

Также не нужно забывать и о визуальной составляющие. И речь идет не только о привлекательном дизайне контактных форм. Если компания имеет физический адрес, то можно помочь пользователям, поместив на страницу контактов карту. Для компаний, расположенных в больших городах, очень важно объяснить пользователям, как им удобней будет добраться до их офиса, магазина или склада.
Адаптивность контактных страницДля любого интернет-бизнеса отзывчивость это все. Это жесткое правило, без исключений. Поскольку интернет развивается быстрыми темпами, а на рынке появляется все больше новых устройств, то это значит, что контактная информация должна быть доступна независимо от того, какой браузер или девайс использует человек. Сегодня проиграть в конкурентной борьбе очень легко – достаточно не оптимизировать страницу контактов для показа на мобильных устройствах.
Интегральные компонентыЧто лучше: адрес электронной почты или контактная форма? Пользователи нуждаются в простых способах связи с поставщиков нужных им услуг, поэтому нужно пойти им навстречу. Можно делать упор на связь по электронной почте или разместить контактную форму – у каждого из способов есть свои плюсы и минусы.

Контактные формы
- Контактная форма не должна заставлять пользователей переходить на другую страницу
- Контактная форма не предназначена для создания учетной записи или входа в систему через электронную почту
- Форма должна иметь функцию автозаполнения, если есть такая возможность
- В контактной форме должен быть функционал для отправки сообщений и уведомлений
- Связь по электронной почте должна быть безопасна для пользователя
- Все отправленные данные желательно сохранять для использования в дальнейшем
- Работа с полученными сообщениями должна вестись системно, также нужно позаботиться о резервном копировании данных
Проверочные формы имеют большое значение, когда нужно больше знать о пользователях сайта. К тому же процесс валидации некоторым образом направляет пользователя в нужном направлении, так как может привлечь их внимание к ошибочно введенным данным или незаполненным полям. Таким образом проверочная форма экономит время клиентов, так как в конце процесса заполнения человек будет твердо уверен, что его сообщение уйдет по правильному адресу.

Телефонные номера
Многие компании не указывают на странице контактов телефонные номера, так как опасаются, что постоянные звонки будут мешать рабочему процессу. Однако, как и в случае с картой, телефонные номера на контактной странице повышают доверие пользователя к бренду, клиенты чувствуют себя в безопасности, полагая, что в трудной ситуации смогут связаться с сотрудником компании и обсудить возникшую проблему. Номер телефона сокращает дистанцию между владельцем сайта и пользователем, это касается как традиционных компаний, так и онлайн-сервисов, не имеющих физического адреса.
Профили в социальных медиаКнопки социальных сетей все чаще встречаются на контактных страницах. Такой подход может существенно усилить возможности сайта, особенно, если поддержка клиентов осуществляется в режиме 24/7. Многим удобнее выйти на связь с компанией через социальную сеть, так что стоит подумать о таком способе взаимодействия с пользователем.

Проектирование страницы контактов
Действительно хорошие страницы контактов свидетельствуют о высокой квалификации дизайнеров, их спроектировавших. И наиболее важной частью дизайна является визуальный стиль контактной страницы. В случае с контактными формами это означает большие поля, которые облегчают отправку данных. Если форма выглядит красиво, она лучше работает.
Прежде чем приступать к проектированию, дизайнеру следует провести детальное исследование все контактной информации, предоставленной клиентом. Все элементы должны быть хорошо организованы, кроме того, они должны гармонично сочетаться. Также следует помнить, что страница контактов должна соответствовать цветовой схеме сайта, чтобы пользователь однозначно идентифицировал и сайт, и бренд.

Вывод
Контактная страница должна быть всегда на виду. Это касается не только главной страницы, но и всех остальных страниц сайта. Проектируя страницу контактов нужно держать в уме, что пользователи смогут связаться с владельцем сайта или командой поддержки, только тем способом, который видят на вкладке «Контакты». В этом случае ключом к успеху является удобство и простота. Нужно дать пользователям то, чего они хотят. Если пользователь должен ввести на сайте свои личные данные, то лучше всего задать основные вопросы: имя, фамилия, адрес электронной почты. Контактная форма не должна содержать лишних полей. Также нужно позаботиться об адаптивности контактной страницы – они должна отображаться в любом браузере и на любом устройстве. Если контактная страница спроектирована правильно, шансы сайта на успех у пользователей значительно повышаются.
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом.
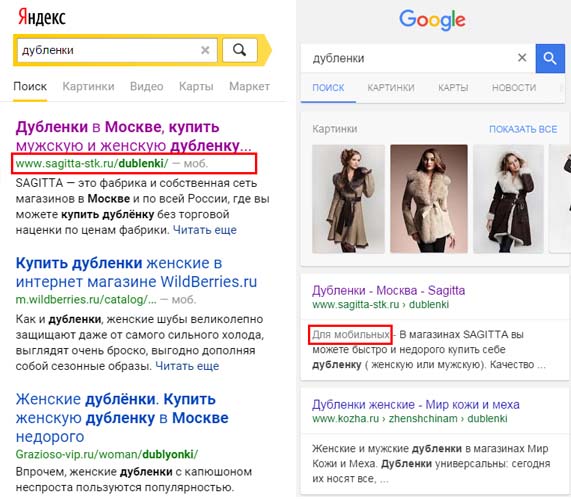
Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах. Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly . В Яндексе также работает алгоритм, который отдает предпочтение сайтам с мобильной/адаптивной версией для пользователей в мобильном поиске.
Проверить отображение страницы на мобильных устройствах можно на сервисах и .
 Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Адаптивная вёрстка предполагает отсутствие горизонтальной полосы прокрутки и масштабируемых областей при просмотре на любом устройстве, читабельный текст и большие области для кликабельных элементов. С помощью медиазапросов можно управлять компоновкой и расположением блоков на странице, перестраивая шаблон таким образом, чтобы он адаптировался под разные размеры экранов устройств.
Основные приёмы создания адаптивного сайта приведены в статье . Для отзывчивого дизайна ширина основного контейнера сайта задаётся в % , при этом она может быть равна как 100% ширины окна браузера, так и меньше. Ширина столбцов сетки также задаётся в % . В адаптивном дизайне ширина основного контейнера и столбцов сетки фиксируется с помощью значений в px .
Рассматриваемый в данном уроке приём адаптивной резиновой вёрстки отлично сработает на двухколоночном шаблоне, сделав сайт адаптивным и удобным для просмотра на мобильных устройствах. Шаблон предполагает различную компоновку основного содержимого страниц, в этом уроке будет разобрана вёрстка главной страницы.
Вёрстка главной страницыСтраница состоит из трёх основных блоков: верхний колонтитул (шапка), контейнер-обёртка для основного содержимого и сайдбара, и нижний колонтитул (футер). В качестве переломных точек дизайна возьмём 768px и 480px .
В первой точке скроем верхнее меню и переместим сайдбар под контейнер с постами. Во второй точке изменим расположение элементов шапки, отменим позиционирование кнопок социальных сетей в постах и отменим обтекание столбцов подвала страницы.
 Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
1) Добавим в раздел необходимые файлы — ссылку на используемые шрифты, библиотеку jQuery, а также плагин prefixfree (чтобы не писать для свойств браузерные префиксы):
Адаптивная вёрстка сайта
2. Шапка страницыВ шапке страницы поместим следующие элементы-контейнеры:
логотип ;
кнопку для показа/скрытия главного меню ;
главное меню
L O G O
3. Блок с кратким содержанием статьиАнонс статей обернём элементом :
 Дизайн
Весна
Дизайн
Весна
Очень богат русский язык словами, относящимися к временам года и к природным явлениям, с ними связанным.
Продолжить чтение ... 4. Боковая колонкаВ боковую колонку добавим список категорий, последние записи и форму подписки на рассылку:
Категории
Последние записи Подписка на рассылку 5. Нижний колонтитулВ подвале страницы разместим информацию о копирайте, кнопки социальных сетей и ссылку на электронную почту:
Мой блог © 2016 Написать письмо $(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
6. Общие CSS-стилиОбщие стили, сброс стилей браузера по умолчанию:
*, *:after, *:before { box-sizing: border-box; padding: 0; margin: 0; transition: .5s ease-in-out; /* добавим плавность переходов для всех элементов страницы*/ } ul { list-style: none; } a { text-decoration: none; outline: none; } img { display: block; width: 100%; } h1, h2, h3, h4, h5, h6 { font-family: "Playfair Display"; font-weight: normal; letter-spacing: 1px; } body { font-family: "Open Sans", arial, sans-serif; font-size: 14px; line-height: 1; color: #373737; background: #f7f7f7; } /* добавим очистку потока для всех контейнеров, внутри которых задано обтекание дочерних элементов */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after { content: ""; display: table; clear: both; } /* стилевой класс, который управляет шириной контейнера сетки*/ .container { margin: 0 auto; width: 100%; max-width: 960px; padding: 0 15px; }
7. Стили для шапки и её содержимого header { width: 100%; background: white; box-shadow: 3px 3px 1px rgba(0,0,0,.05); padding: 15px 0; margin-bottom: 30px; position: relative; } /* логотип */ .logo { display: block; float: left; } .logo span { color: white; display: inline-block; width: 30px; height: 30px; line-height: 30px; border-radius: 50%; margin: 5px 0; text-align: center; text-shadow: 2px 2px 1px rgba(0,0,0,.4); } .logo span:nth-child(odd) { background: #EF5A42; } .logo span:nth-child(even) { background: #F8B763; } /* меню */ #menu { float: right; } #menu li { display: inline-block; margin-right: 30px; } #menu a { color: #111; text-transform: uppercase; letter-spacing: 1px; font-weight: 600; display: block; line-height: 40px; } #menu a:hover { color: #EF5A42; } #menu li:last-child { margin-right: 0; } /* форма поиска */ #searchform { float: right; margin-left: 46px; display: inline-block; position: relative; } #searchform input { width: 170px; float: left; border: none; padding-left: 10px; height: 40px; overflow: hidden; outline: none; color: #9E9C9C; font-style: italic; } #searchform button { background: transparent; height: 40px; border: none; position: absolute; right: 10px; color: #EF5A42; cursor: pointer; font-size: 18px; } #searchform input:focus { outline: 2px solid #EBEBE3; } /* кнопка переключения меню, появляющаяся при ширине 768px */ .nav-toggle { display: none; position: relative; float: right; width: 40px; height: 40px; margin-left: 20px; background: #EF5A42; cursor: pointer; } .nav-toggle span { display: block; position: absolute; top: 19px; left: 8px; right: 8px; height: 2px; background: white; } .nav-toggle span:before, .nav-toggle span:after { content: ""; position: absolute; display: block; left: 0; width: 100%; height: 2px; background: white; } .nav-toggle span:before { top: -10px; } .nav-toggle span:after { bottom: -10px; } /* класс, который будет добавлен в верхнему меню при нажатии на кнопку и покажет скрытое меню*/ #menu.active { max-height: 123px; } 8. Стили для блока с основным содержимым /* левый контейнер */ .posts-list { margin-bottom: 30px; width: 64%; float: left; } /* блок для статьи */ .post { margin-bottom: 35px; } .post-content p { line-height: 1.5; padding-bottom: 1em; } .post-image { margin-bottom: 30px; } .category { margin-bottom: 15px; } .category a { color: #F8B763; text-transform: uppercase; } .post-title { margin-bottom: 12px; font-size: 26px; } /* блок с кнопкой "продолжить чтение" и кнопками социальных сетей */ .post-footer { border-top: 1px solid #EBEBE3; border-bottom: 1px solid #EBEBE3; position: relative; margin-top: 15px; } .more-link { position: relative; display: inline-block; font-size: 10px; text-transform: uppercase; color: white; line-height: 44px; padding: 0 22px; background: #3C3D41; letter-spacing: 0.1em; white-space: nowrap; } .more-link:after { content: ""; display: block; position: absolute; width: 0; height: 0; top: 0; right: 0; border: solid transparent; border-width: 22px 18px; border-left-color: #3C3D41; transform: translateX(100%); } .post-social { position: absolute; left: auto; top: 50%; right: 0; text-align: right; transform: translateY(-50%); padding: 0; font-size: 12px; } .post-social a { display: inline-block; margin-left: 8px; color: #F8B763; width: 25px; height: 25px; line-height: 23px; text-align: center; border-radius: 50%; border: 1px solid; } 9. Стили для боковой колонки /* правый контейнер */ aside { width: 33%; float: right; } /* блок для виджетов */ .widget { padding: 20px 15px; background: white; font-size: 13px; margin-bottom: 30px; box-shadow: 3px 3px 1px rgba(0,0,0,.05); } .widget-title { font-size: 18px; padding: 10px; margin-bottom: 20px; text-align: center; border: 2px solid #F8B763; box-shadow: 3px 3px 0 0 #F8B763; } .widget-category-list li { border-bottom: 1px solid #EBEBE3; padding: 10px 0; color: #c6c6c6; font-style: italic; } .widget-category-list li:last-child { border-bottom: none; } .widget-category-list li a { color: #626262; margin-right: 6px; font-style: normal; } .widget-category-list li a:before { content: "\f105"; display: inline-block; font-family: "FontAwesome"; margin-right: 10px; color: #c6c6c6; } .widget-posts-list li { border-top: 1px solid #EBEBE3; padding: 15px 0; } .widget-posts-list li:nth-child(1) { border-top: none; } .post-image-small { width: 30%; float: left; margin-right: 15px; } .widget-post-title { float: left; } /* форма подписки */ #subscribe { position: relative; width: 100%; padding: 15px 0; } #subscribe input { width: 100%; display: block; float: left; border: 2px solid #EBEBE3; padding: 0 0 0 10px; height: 40px; position: relative; outline: none; color: #9E9C9C; font-style: italic; } #subscribe button { padding: 0 15px; background: transparent; height: 40px; border: none; position: absolute; right: 0; color: #EF5A42; cursor: pointer; font-size: 18px; } #subscribe input:focus + button { background: #EF5A42; color: white; } 10. Стили для нижнего колонтитулаПодвал сайта разделим на три равных столбца:
Footer { padding: 30px 0; background: #3C3D41; color: white; } .footer-col { width: 33.3333333333%; float: left; } .footer-col a { color: white; } .footer-col:last-child { text-align: right; } .social-bar-wrap { text-align: center; } .social-bar-wrap a { padding: 0 7px; font-size: 18px; }
11. Медиа-запросы @media (max-width: 768px) { /* показываем кнопку для переключения верхней навигации */ .nav-toggle { display: block; } header { padding: 10px 0; } /* скрываем верхнее меню, отменяем обтекание, позиционируем его, сместив на высоту шапки сайта */ #menu { max-height: 0; background: white; float: none; position: absolute; overflow: hidden; top: 63px; right: 0; left: 0; margin: 0; padding: 0; z-index: 3; } /* делаем элементы списка блочными, чтобы они располагались друг под другом */ #menu li { display: block; text-align: center; border-bottom: 1px solid #EBEBE3; margin-right: 0; } /* отменяем обтекание левой и правой колонок, устанавливаем им ширину 100%*/ .posts-list, aside { width: 100%; float: none; } .widget-post-title { font-size: 1.5em; } } @media (max-width: 480px) { /* отменяем обтекание для логотипа и выравниваем по центру*/ .logo { float: none; margin: 0 auto 15px; display: table; } .logo span { margin: 0 2px; } /* позиционируем меню на увеличившуюся высоту шапки */ #menu { top: 118px; } /* позиционируем форму поиска по левому краю */ #searchform { float: left; margin-left: 0; } /* убираем верхнюю и нижнюю границы и выравниваем кнопку по центру */ .post-footer { border-top: none; border-bottom: none; text-align: center; } /* отменяем позиционирование кнопок соцсетей */ .post-social { position: static; text-align: center; transform: none; margin-top: 20px; } .widget-post-title { font-size: 1.2em; } /* отменяем обтекание для столбцов подвала страницы */ .footer-col { float: none; margin-bottom: 20px; width: 100%; text-align: center; } .footer-col:last-child { text-align: center; margin-bottom: 0; } } 12. Скрипт для мобильного менюЗа показ-скрытие верхнего меню при клике на кнопку (переключается высота меню - от нулевой до равной её содержимому) отвечает код jQuery, который мы ранее добавили в разметку страницы перед закрывающим тегом :
$(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
От автора: хорошая страница контактов очень важна для поддержания отношений со своими посетителями. Говорим ли мы об электронной коммерции, журналах, личных вебсайтах, онлайн-сервисах – как первое средство коммуникации с вами пользователи обычно ищут контактную страницу. Странно, но многие веб-дизайнеры пренебрегают скромной контактной страницей, даже считают ее одним из наименее важных аспектов вебсайта. Давайте это исправим.
Значение хорошей страницы контактовСтраницу контактов часто упускают из вида. Сколько вебсайтов вы посещали, желая связаться, чтобы пожаловаться на продукт или услугу, или задать вопрос? И как часто вам приходилось сражаться с контактной формой?
Хорошая контактная страница выгодна любому виду бизнеса. Она способна увеличить удовлетворенность клиентов, помогая с решением их проблем. Она также может помочь улучшить свою продукцию и услуги, обеспечив широкую дорогу для ценного отзыва.
Когда речь заходит об отзыве непосредственного пользователя, прочие каналы могут оказаться ограниченными. Телевидение, радио, журналы, газеты… все они являются формой односторонней коммуникации. Онлайн-коммуникация должна быть улицей с двусторонним движением; диалогом между бизнесом и посетителем. Получают пользу от этого обе стороны, и вот отчего так важна хорошая страница контактов.
МестоположениеПервый шаг: место размещения вашей контактной информации. Нет смысла иметь самую лучшую контактную страницу на свете, если ваши посетители не могут ее найти. Помочь им можно, если придерживаться некоторых дизайнерских традиций.
В общем, контактная информация может находиться в двух местах:
Основная навигация – идеальное место для ссылки на контактную страницу. Посетители обычно ищут контактную страницу справа, потому что она видится элементом второстепенного значения. Следовательно, вы просто увидите ссылку на контактную страницу, как один из последних элементов навигации сайта.
Еще мы можем посмотреть на меньшую субнавигацию в верхнем правом углу экрана. Это тоже ценная позиция для контактной страницы. К слову, лучше избегать размещения контактной страницы в выпадающем меню, так как там ее легко пропустить.
Нижний колонтитул также является популярным местом для контактной информации. Он может содержать ссылку на контактную страницу:

…либо самую важную контактную информацию:

Предсказать поток посетителей на контактную страницу сложно, так что размещение ссылок по меньшей мере в двух упомянутых местах хорошо подстрахует вас.
Самое важное в странице контактовТеперь вы спокойны – ваши посетители смогут найти путь к контактной странице, и пора подумать о ее фактическом содержимом. Начнем с основного и рассмотрим ту информацию, которая должна быть представлена.
Адрес электронной почты / контактная форма
Адрес электронной почты – легчайший способ онлайн-общения в бизнесе. В качестве альтернативы можно использовать контактную форму, которая отсылает электронную почту. Посредством формы вы получаете больше контроля над содержимым (необходимые к заполнению поля) и так можно предотвратить спам. О контактных формах мы расскажем в этой статье ниже.

Адрес
Бизнес с традиционным магазином не должен забывать упомянуть свой адрес. Если у вас много магазинов, лучше всего создать индивидуальную страницу для каждого. Заполните ее отдельной контактной информацией этого магазина, часами работы, схемой проезда и т.д. Это нужно не только посетителям, но и может помочь вашему сайту в местных поисковых запросах .
Телефон
Отображение телефонного номера вызывает чувство доверия. Это часто рассматривается как знак реально существующей компании, и действительно помогает онлайн-магазинам.
Многие вебсайты стали добавлять на контактную страницу кнопки социальных сетей. Хотя, возможно, это не всем сайтам идет на пользу, для некоторых посетителей имеет дополнительное значение. Особенно с тех пор, как все больше и больше компаний предлагают поддержку клиентов через Twitter (иногда даже круглосуточно и без выходных).

Дополнительно
Не существует универсального решения для хорошей контактной страницы. Любой вебсайт или бизнес требует определенных элементов, которые могут оказаться излишними на других сайтах.
Есть множество дополнительной информации или свойств, которые окажутся полезными на контактной странице. Для традиционных магазинов хорошая идея – упомянуть, скажем, часы работы. Большим компаниям можно было бы сделать ссылку на их Live Chat, а сайты электронной коммерции могут закрепить доверие пользователей, вывесив свой номер VAT.
Удобная информацияУдобство применения информации оградит ваших посетителей от разочарования страницей контактов.
Вместо изображений включите свою информацию в виде текста HTML. Текст HTML можно скопировать и вставить, что облегчает посетителю сохранение ваших контактных данных.
Адрес электронной почты должен использовать ссылку mailto. Это дает посетителю возможность щелкнуть на нее и послать сообщение без необходимости копирования адреса доставки и открывания почтового клиента. С этой техникой, однако, может возникнуть проблема в лице спамботов, собирающих адреса электронной почты, связанных со ссылкой mailto:. Поэтому вы можете решить сначала запутать их с помощью сервиса вроде mailtoencoder.com.
Попутное примечание: телефонные номера тоже должны быть интерактивными. В прошлом году мы разместили небольшую подсказку о том, как сделать телефонный номер чувствительным к щелчку мышью . Благодаря маленькому фрагменту кода смартфоны опознают телефонные номера и дают возможность звонить на них. Это реально удобно мобильным пользователям.
Бизнесы, сильно зависящие от своих традиционных магазинов, зачастую получают большую пользу от интерактивной карты, давая пользователю возможность быстро найти путь к торговым точкам. Показать адрес магазина хорошо, а добавить интерактивную карту еще лучше.
Благодаря Google Maps вставить это полезное свойство проще простого. Просто введите свой адрес в Google Maps и щелкните на иконку ссылки в боковой колонке. Там для вас найдется код вставки.

Вы знали, что можно адаптировать карту под себя? Вы можете отредактировать цвета карты, добавить на карту пользовательские указатели и создать легенду. Подробнее об этом можно прочесть на developers.google.com . Также можно обдумать применение альтернативных сервисов, таких как довольно привлекательный Mapbox .

Будучи посетителем, вы мгновенно узнаете на контактной странице адрес. Поисковым системам, однако, требуется небольшая помощь при распознавании различных элементов.
Контактные формыБольшая часть вебсайтов применяют на своей странице контактную форму. Тем не менее, некоторые формы излишне усложнены и недружественны к пользователю.
Какой бы простой ни казалась контактная форма, на самом деле это – комбинация нескольких компонентов. Они все должны работать вместе, чтобы гарантировать самое лучшее впечатление пользователя.
Поля ввода
Поля ввода, такие как текстовые поля, кнопки выбора опций (радиокнопки), чекбоксы и пр., позволяют пользователю внести необходимую информацию.
Посетители сайта больше склонны заполнять короткие формы, так как они требуют меньше усилий. Количество полей ввода – это балансирование между впечатлением пользователя и потребностями бизнеса. На Hubspot проанализировали более 40 000 форм и рассмотрели эффект увеличения количества полей ввода. Результат их исследования говорит, что следует использовать как можно меньше полей формы и быть особенно осторожным с усложненными текстовыми областями и выпадающими списками.
Помогите своим посетителям заполнить поля, указав правильный формат. Телефонные номера и даты могут оказаться подводным камнем, особенно для иностранных посетителей. Атрибут HTML5 placeholder окажет вам помощь.

Далее убедитесь, что выделили необходимые для заполнения поля (их традиционно выделяют с помощью звездочки *). Безопаснее всего однозначно указать обязательные и необязательные к заполнению поля.
Наконец, полезно выделить активное поле. Оно может быть обозначено едва-едва или очень ярко – как хотите.
Ниже приведен пример контактной формы из учебника Джима Нильсена (Jim Nielsen). Он использует красную звездочку для обязательных к заполнению полей, дает советы по форматам и выделяет активное поле.

Валидация формы
Внутренняя валидация также способна предотвратить некоторые болезни контактных форм. Необходимость отправки и переотправки формы по причине введения неверных данных или данных в неправильном формате очень раздражает. Как здесь уже упоминалось, лучше всего оказать посетителям помощь, показав требуемый формат (например, даты, телефонного номера…).

Кнопки
Без кнопки отправки не бывает контактной формы. Она должна находиться в самом конце. В качестве текста кнопки используйте «отослать сообщение» вместо «отправить», чтобы напомнить клиентам, что они делают.
Обычный стандарт с прошлого года – включить кнопку «сброс» или «очистить форму». Не делайте этого. На нее случайно нажмут. Нет ничего хуже, чем напечатать продуманное подробное сообщение и потерять его по вине кнопки «сброс».
Отклик
Посетитель внес свою контактную информацию, написал сообщение и нажал кнопку «отправить». Что теперь? Дошло сообщение или нет?
Уверьте своих посетителей в том, что сообщение успешно отправлено, отобразив соответствующее сообщение. Также хорошо применить сообщение электронной почты с подтверждением.
Тот же совет касается ошибок. Показ ошибки при неудаче с отправкой сообщения – необходимость, которая может предотвратить множество будущих споров. Сообщение об ошибке должно быть дружелюбным, поэтому избегайте показывать настораживающие коды ошибок.
Дизайн контактной страницыК дизайну контактной станицы применяется множество технических требований, но не станем забывать один из важнейших моментов: визуальные стили.
Если используете контактную форму, сделайте поля большими, дружественными и манящими заполнить их. Белое пространство и отступ сослужат вам хорошую службу.
Посетители вебсайта следуют шаблону в форме буквы F при просмотре веб-страницы, так что при создании своей разметки помните об этом. Для контактных форм лучше всего расположить все поля по вертикали вместо размещения их одно около другого. Так снижается количество необходимых движений взгляда посетителя при заполнении формы.
Контактная страница должна сочетаться с визуальными особенностями сайта. Последовательность – ключ к совершенству. Посмотрите, например, на эту контактную страницу , созданную в виде почтовой открытки.
И, как в случае большинства связанных с веб-дизайном задач; творческий подход отлично окупается. Нил Пейтел (Neil Patel) создал свою контактную страницу в виде инфографики, утроив количество контактных запросов.
Примеры контактных формГоворя о хороших контактных формах, давайте ради вдохновения посмотрим на эти примеры (для посещения соответствующего сайта щелкните на изображение):





Перед созданием дизайна своей контактной страницы убедитесь, что посетители способны ее найти. Сделайте на нее ссылку из основной навигации или нижнего колонтитула. Помните, что большинство людей ищут контактную информацию на правой стороне экрана.
Продумайте, какую информацию нужно включить. Насущно важна возможность послать сообщение через электронную почту или контактную форму. Адрес и номер телефона тоже могут оказаться полезными. Дополнительная информация, такая как ссылки на профили в социальных сетях и часы работы для некоторых видов бизнеса, тоже нужна.
Важна интерактивность. Примените атрибут mailto для адресов электронной почты и атрибут tel: для телефонных номеров (очень пригодится посетителям с мобильных устройств). Можно вставить интерактивную карту, такую как Google Maps, но обдумайте ее последствия для производительности.
Юзабилити контактной формы может создать или разрушить контактную страницу. Запрашивайте только самую необходимую информацию. Избежать головной боли можно, показывая правильный формат полей ввода и применяя внутреннюю валидацию. На забывайте отображать успешную отправку сообщений при отправке формы.
Популярное
- Как установить Whatsapp на Apple Watch: главные принципы На apple watch не работает whatsapp
- Как установить тему оформления WordPress Как установить тему wordpress в подкатегории
- Как изменить цвет в фотошопе
- Крутая подпись в электронном письме: примеры и теоретические рекомендации Как создать автоматическую подпись в электронной почте
- Почему пропадает звук на компьютере
- Расширения для заработка на браузере
- Спортивные браслеты с тонометром и измерением пульса - обзор моделей с ценами и отзывами Срок службы батареи
- Htc one m9 plus сравнение
- Как подключить MacBook к внешнему монитору Второй монитор mac
- 0 настройка начальной страницы

 Лето
Лето
 Осень
Осень